

- WEBSTORM FORMAT ON SAVE INSTALL
- WEBSTORM FORMAT ON SAVE GENERATOR
- WEBSTORM FORMAT ON SAVE CODE
- WEBSTORM FORMAT ON SAVE FREE
It runs regular security checks and makes sure all passwords are protected. Once the user creates the resume, he can interchange templates until he finds the appropriate one.īeep is there to keep your website secure. There are all sorts of templates available, most of them built via Vue.js and LESS. Salomoneli specializes in creating astonishing and very responsive CVs. The icons will then appear on the website as screenshots, and you can use any Google font you want. Once you’ve passed the configuration, you can format your files in PNG, JPG SVG, or any of the other available formats. No wonder it has so many users.įaviator will help you create a library for your icons.
WEBSTORM FORMAT ON SAVE FREE
It comes with internationalization and authentication, despite being free of charge. The tool also documents your API against the minimum effort, and you can configure it any way you want. The appearance is just as stunning as the speed, and you get access to both REST API support and GraphQL support. If you are looking for a free yet efficient API request builder, look no further. It was created using Vue.js and Electron.js. Think of it as an ePub reader that will guide your visitors and offer a smooth, unobstructed reading experience. Įplee specializes in electronic publications and the modern delivery of information. Next thing you know, you will be offering Vue JS application development services. You can combine it with Nuxt and create apps. You are offered multi-language support, as well as webpack and access to VueRouter.

The tool is minimalist in appearance, but the functionalities are top-notch.
WEBSTORM FORMAT ON SAVE GENERATOR
This is his static site generator that integrates smoothly with Google, and can therefore help you create an SEO-friendly site. VuePress was presented by Evan You, the same developer who came up with Vue.js. We’d recommend skipping it for mobile development. The efficient and very controllable set is delivered by ElemeFE and used foremost for web and desktop applications. This is the leading UI toolkit to use with Vue.js 2. The content is vast and very diverse, but there is a repository table that will help you find your way around it. Experienced developers, on the other hand, can look it up for inspiration and examples. New developers are encouraged to use it to get acquainted with Vue and make optimal use of it. This curated content list is developed and managed by Vue.js. The template is open-source and free to use. He created it with several frameworks, including Vue.js, Bulma, and Nuxt.jt. Vuemmerce is a very popular eCommerce template developed by Ivan Lori. The project structure is there, you just need to start developing. Examples include permission authentication, internationalization, login/logout, tables, dynamic breadcrumbs, and more. Next, he equipped it with valuable features. A competitive edge is that the tool is also production ready. PanJia Chen used Vue in combination with Element UI to create this beautiful front-end admin dashboard. You can also check their popularity on the GitHub site, and even get some free resources for your next Vue.js project. Let us present you with a list of successful open-source projects completed with Vue.js. We won’t pile up on the compliments but provide you with actual evidence on the matter. And vice versa, you can shrink it by pressing ⌥↓.You’ve already heard on multiple occasions how elegant and progressive the Vue.js frameworks are. By pressing ⌥↑ you keep expanding your selection (starting from the caret). Structural selection allows you to select expressions based on grammar. What is it for? Paraphrasing the IntelliJ blog: I learned this from a talk by Hadi Hariri. This is not a configuration, but one of my favorite shortcuts.

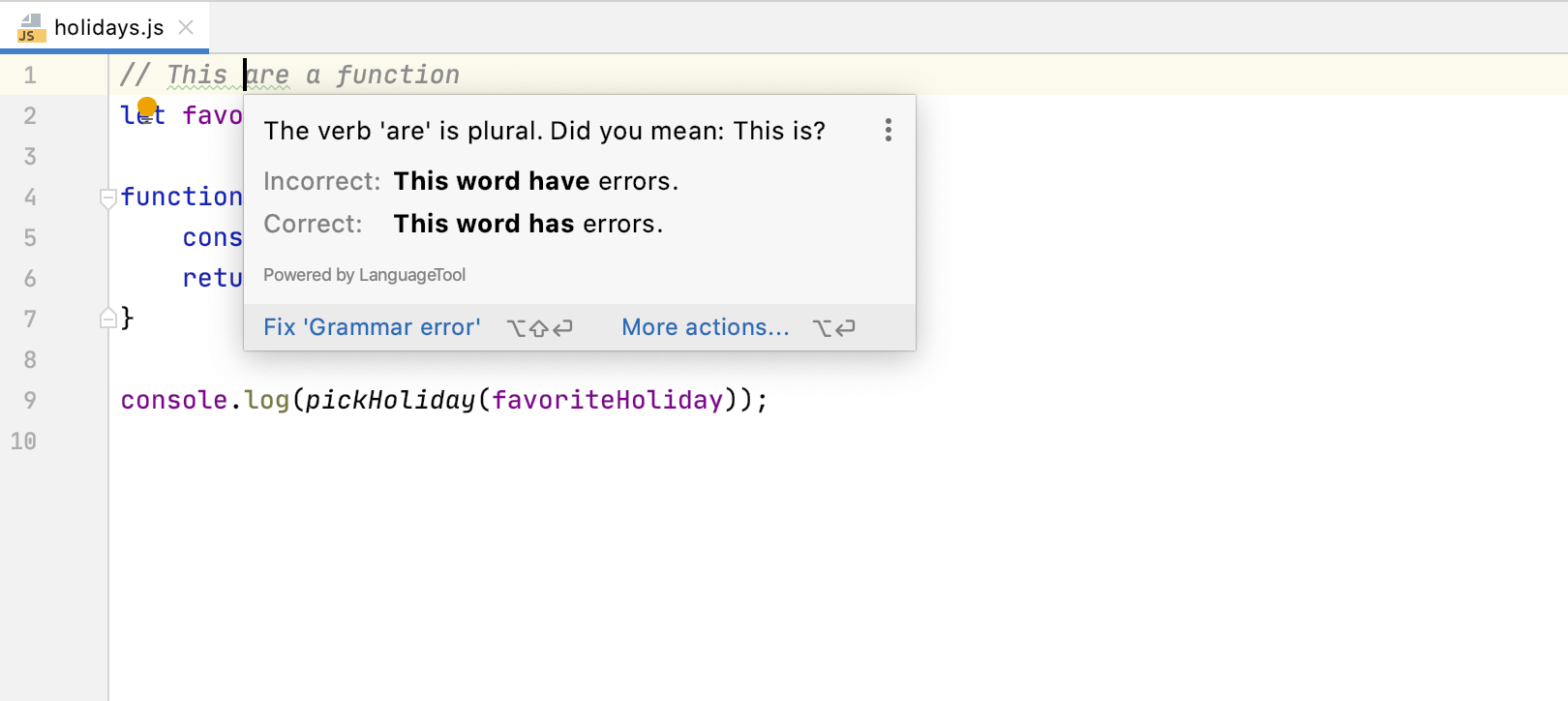
WEBSTORM FORMAT ON SAVE CODE
Now your can just spit your ugly code and it’ll get perfectly formatted on each save.
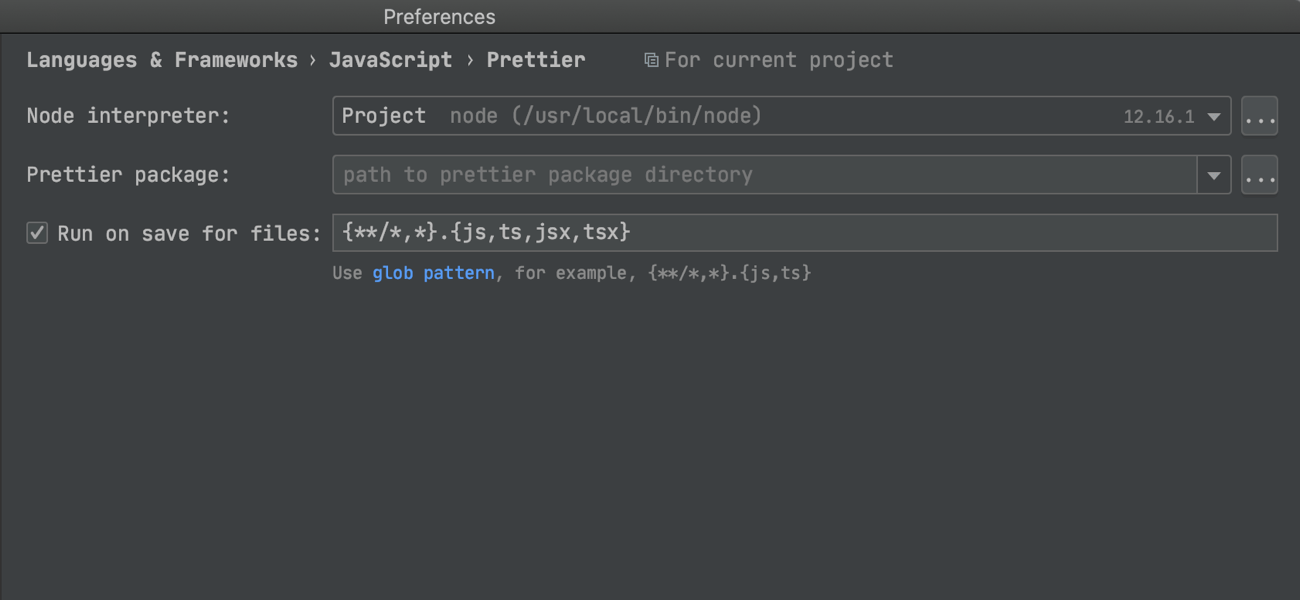
WEBSTORM FORMAT ON SAVE INSTALL
If you’re one of those developers that is obsessively hitting ⌥⇧⌘L to get your code reformatted on every keystroke then I’m about to change your life.įirst install the Save actions plugin. Make sure to check Enable font ligatures if you like that ≠ symbol. You can enable this from Settings > Editor > Font. The second thing I do is changing the font to Fira Code, and enabling font ligatures. The first thing I do every time I have to configure a new installation of IntelliJ is setting the theme to Darcula. Here are a couple of IntelliJ IDEA shortcuts and configurations I wish I’d known sooner.

Ide, idea, intellij, jetbrains, productivity, tips


 0 kommentar(er)
0 kommentar(er)
